◎ PhotoImpact 基礎編修(三)明暗調整 - 色階控制 ◎ 照片沖洗前要做哪些處理? |

數位照片基本上分為兩種不同的用途
‧ 輸出沖印(洗照片或是印刷)
‧ 螢幕上顯示(網頁或是部落格中使用)
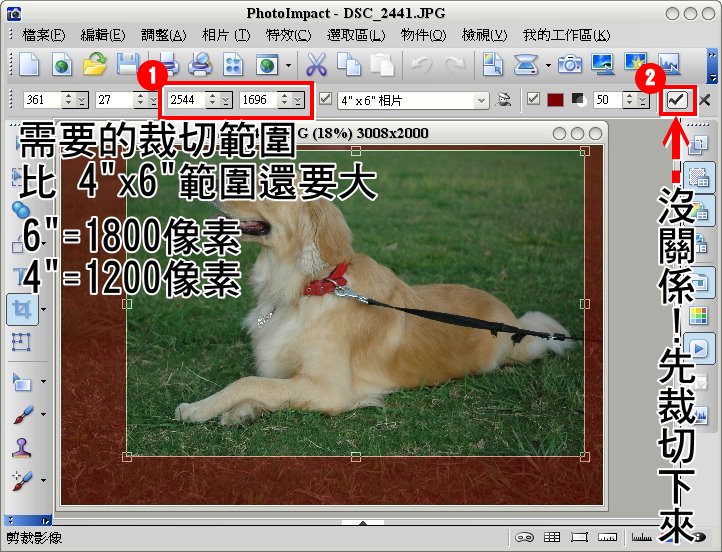
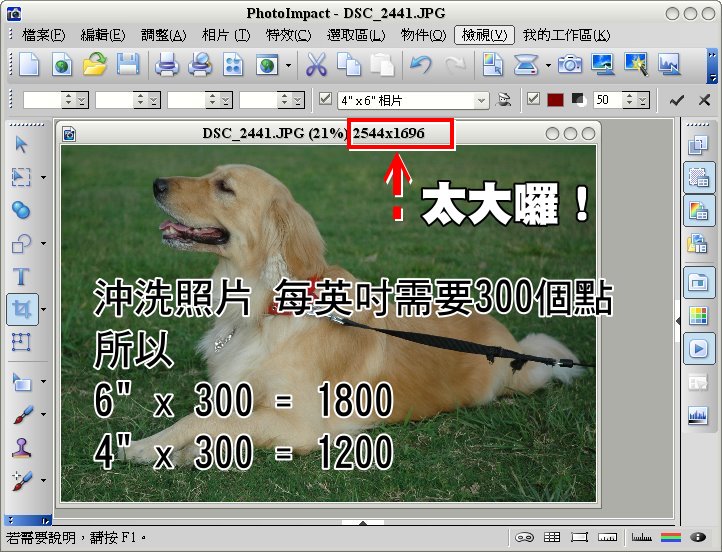
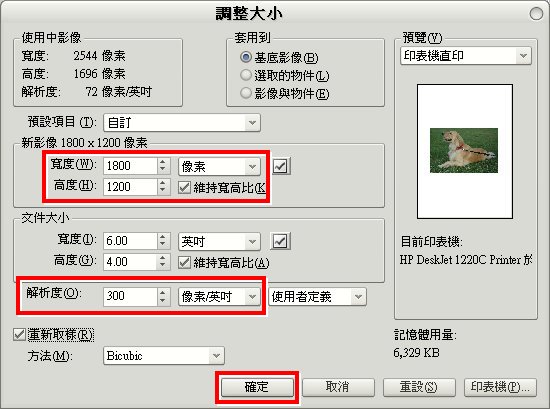
輸出沖洗需要比較高的解析度(每英吋需要有300個點)
螢幕由於本身有平滑色彩的機制因此可以降低解析度(每英吋72 ~ 96點)
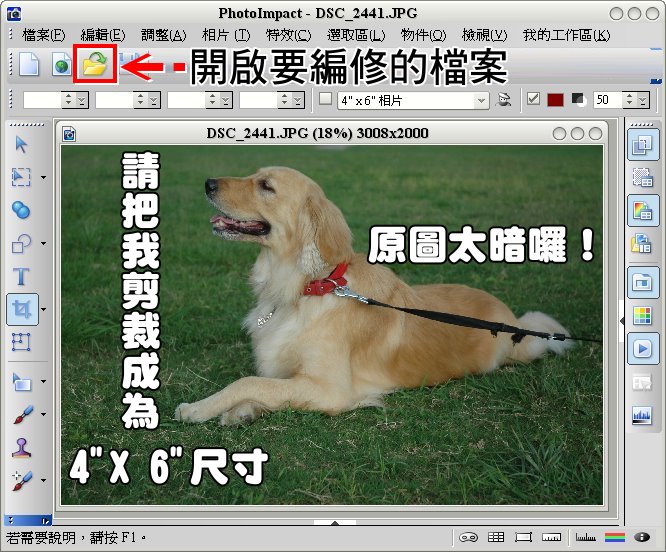
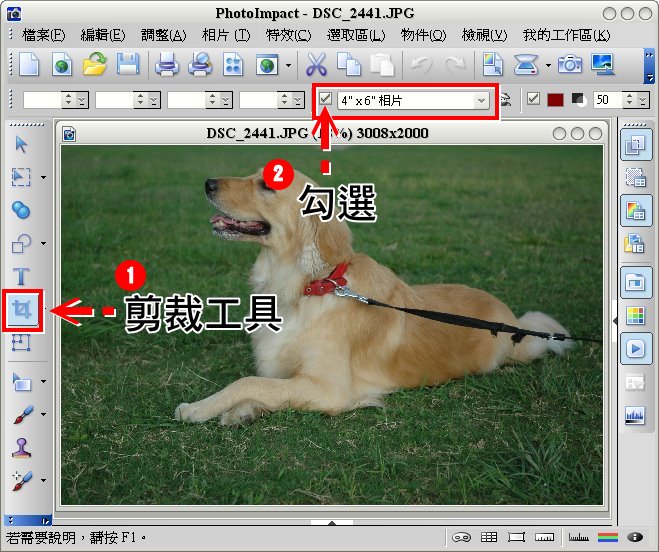
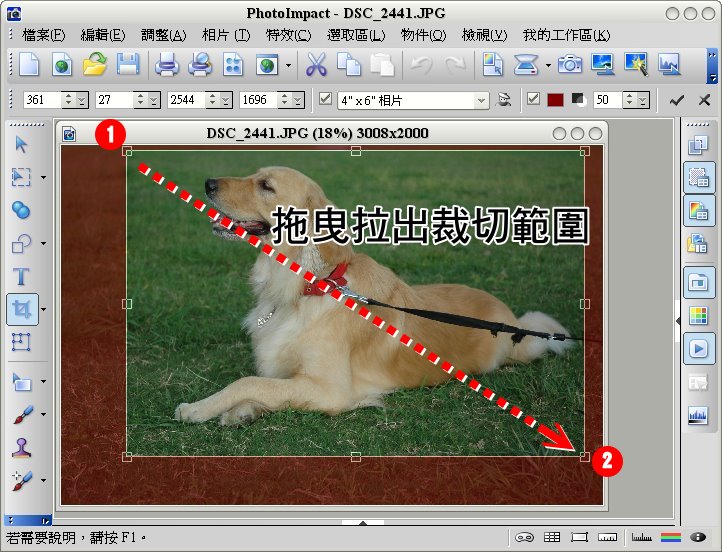
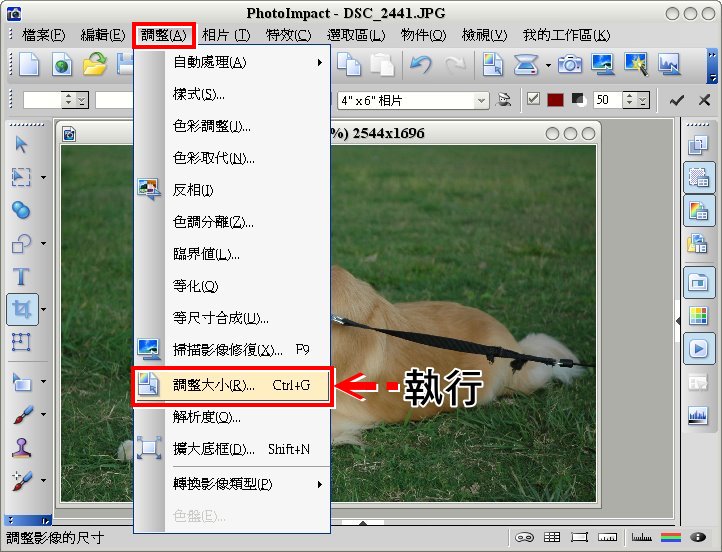
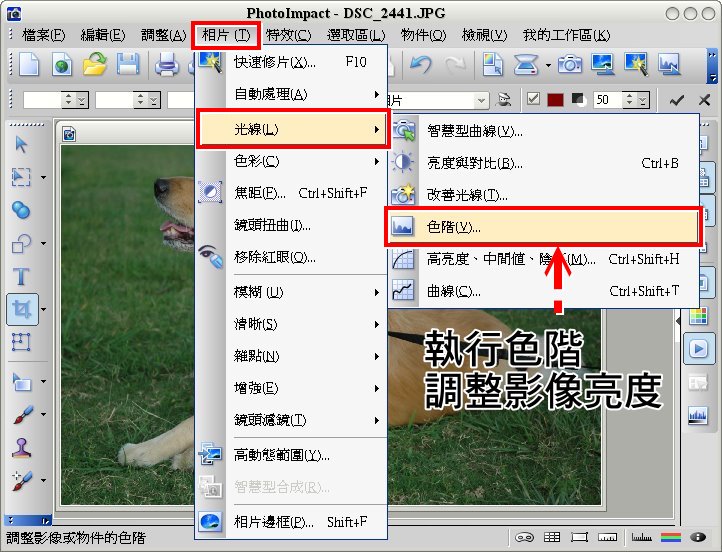
◎ 沖洗4"x6"照片前 需要完成的工作 ◎ 〉〉〉 示範版本:PhotoImpact 11 中文版 〈〈〈 |











〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉〉
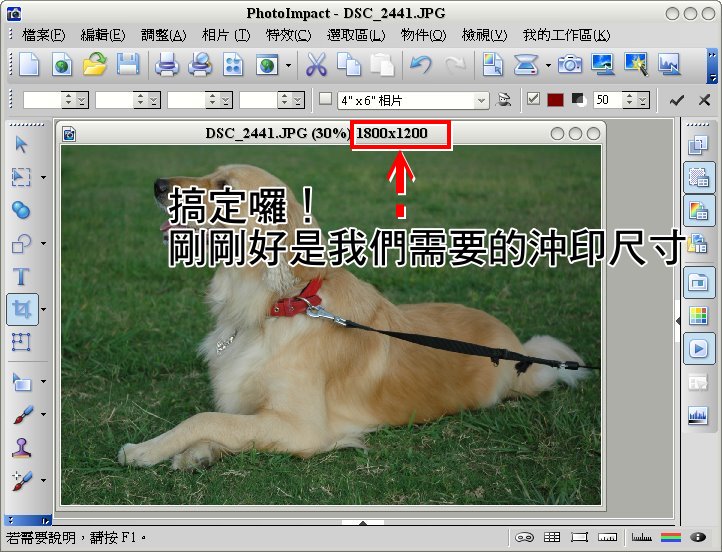
如果您要將照片沖洗出來
那執行到這裡就OK囉
若是要放在部落格中
楊比比則建議您
將照片的色彩濃度提高
並縮小照片尺寸
(問:要縮到多小?)
(答:以無名來說~照片的寬度設定為640像素,是無名一般用戶的上限)
(問:聽不懂耶....可以簡單點...用白話文說嗎?)
(答:白話文喔!話說無名小站用戶分為三級)
(答:不用錢、小銀花,這兩種等級的用戶,部落格中的照片寬度與高度都不能大於640像素)
(問:如果我上傳的照片是2240 x 1600 這麼大呢?網誌中的照片會有多大?)
(答:640 x 640 。就是這個尺寸,網誌中僅能看到這個尺寸的照片)
(問:那我傳這麼大上去幹嘛?)
(答:方便別人去看你的相簿...提醒你喔!老是傳這麼大的照片上去,相簿很快就滿了喔!)
(問:滿了怎麼辦?)
(答:花錢再買呀~這是促進經濟發展重要的一環)
(問:沒錢怎麼辦?)
(答:我想睡覺了.....bye!)
〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈〈
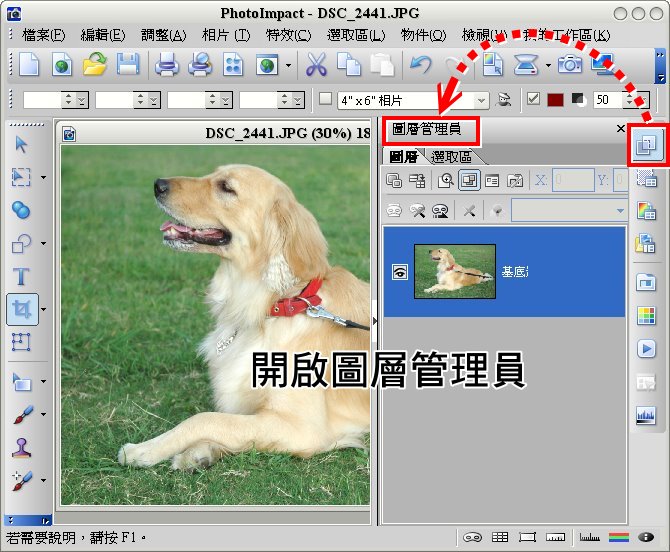
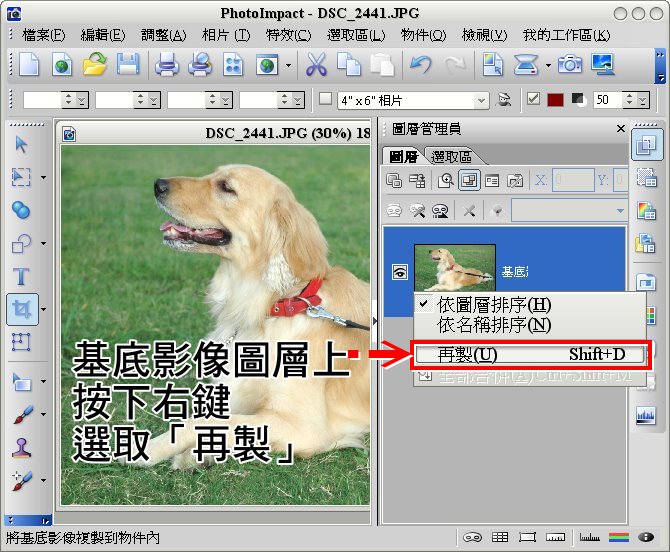
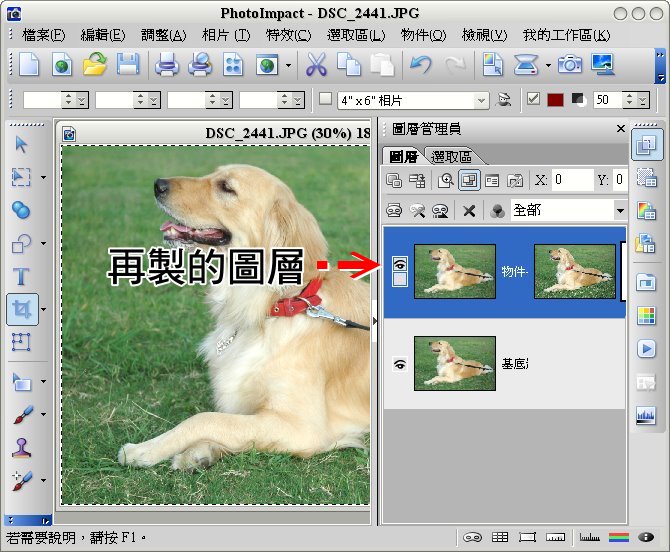
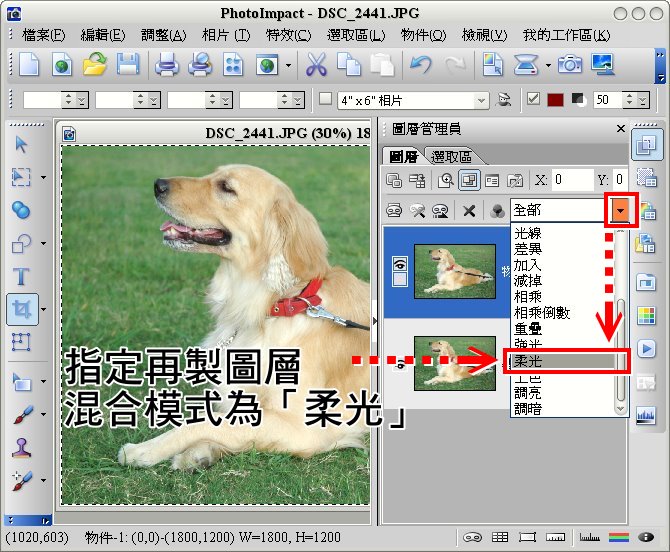
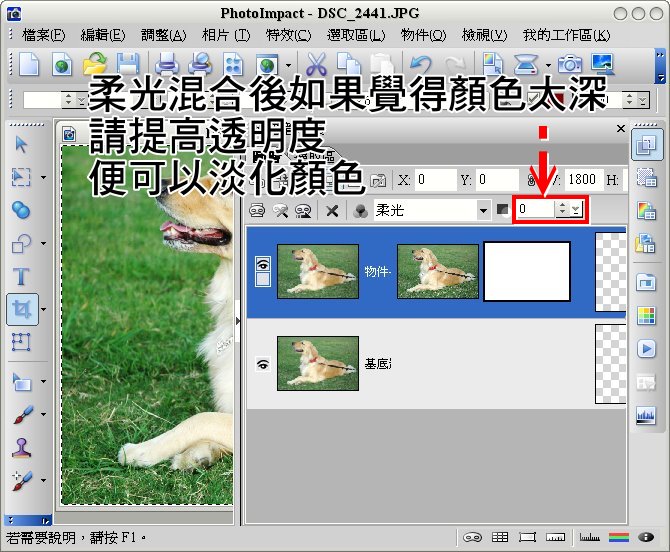
◎ 照片放置在部落格中需要提高色彩濃度 ◎ 請自行將照片尺寸調整到 640 像素以下並降低解析度為 96像素/英吋 |






◎ 延伸練習 ◎ 請試試看其他圖層混合模式,如:重疊、實光...等等 能混合出何種特殊效果 |

沒有留言:
張貼留言