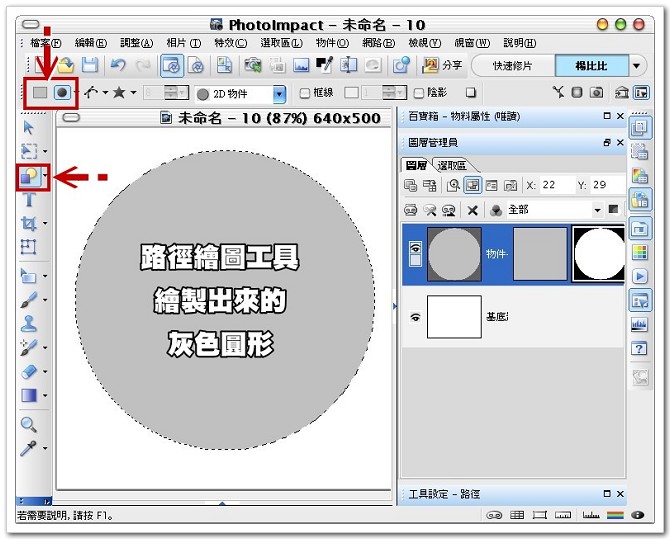
◎ PhotoImpact 12 創意影像範本(八)圖層遮罩 ◎ 更多的影像創意來自於圖層遮罩 |

圖層遮罩
是很難突破的一塊
今天我們先隨著範例操作一次
下週三...就是下週三 (January 10)
楊比比將陪著大家
逐步探索圖層遮罩的用法,加油~~
◎ 創意影像範本 固定程序 ◎
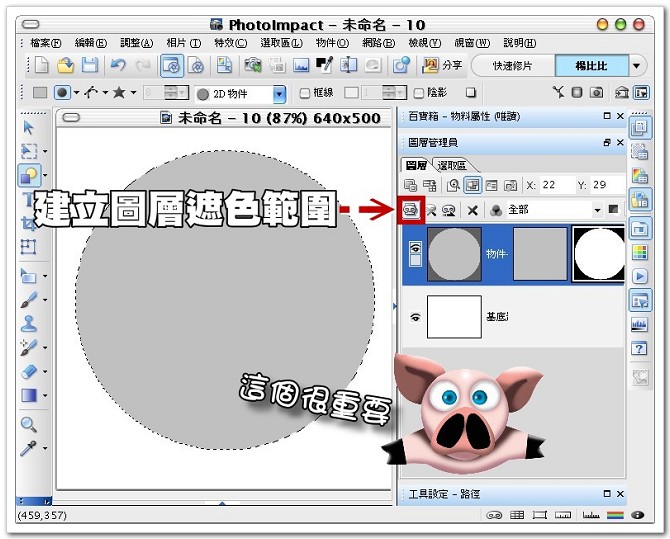
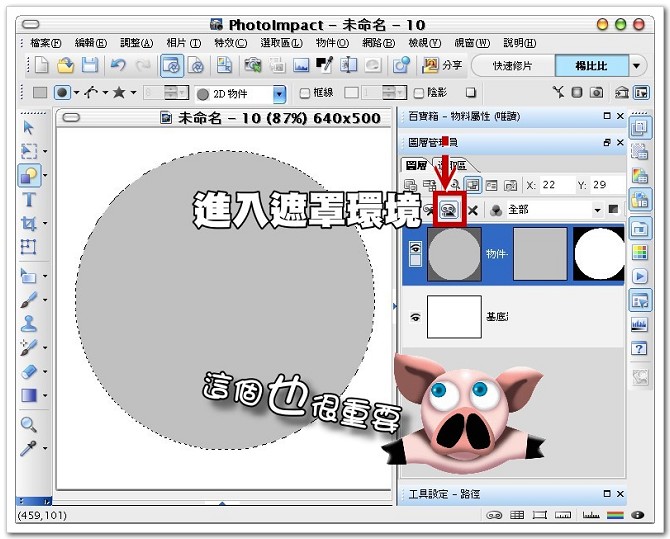
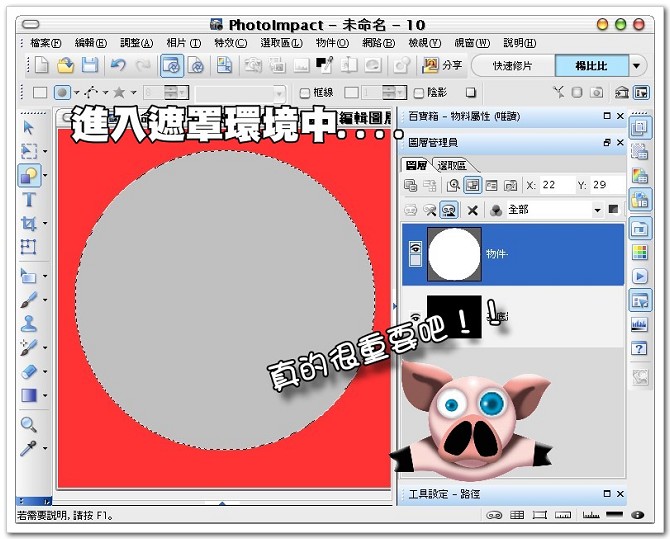
1 > 建立影像圖層 2 > 影像圖層加入圖層遮罩 3 > 指定影像圖層為「影像置入區」 4 > 將範本加入百寶箱-資料庫-創意影像範本
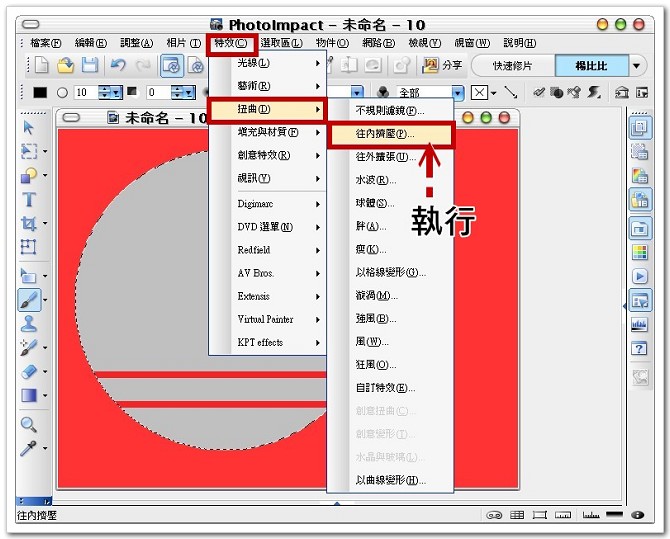
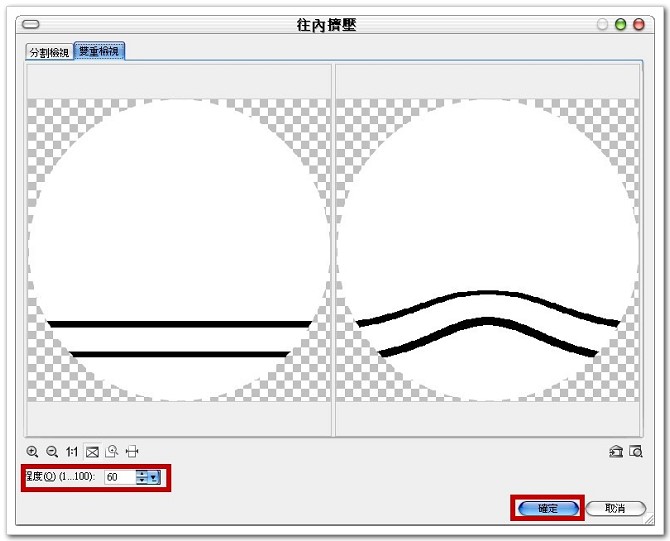
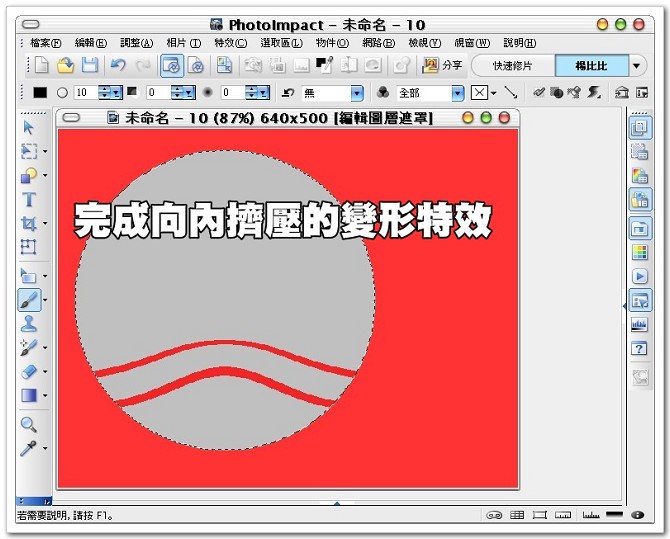
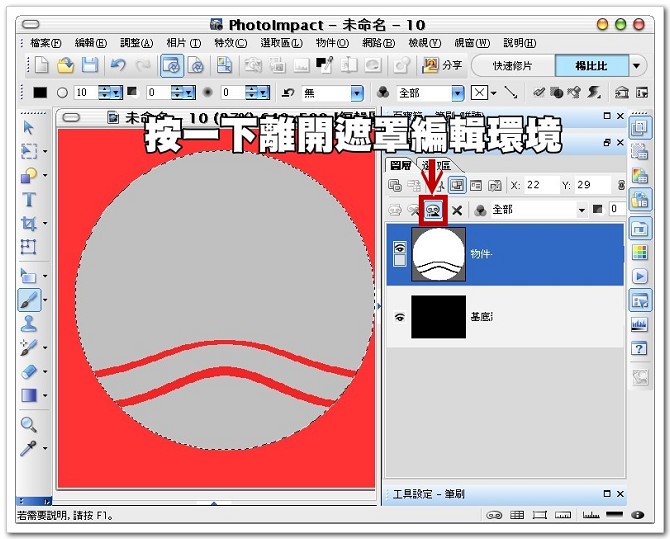
今天我們討論第二個部分 如何運用「圖層遮罩」變換顯示的影像內容
|














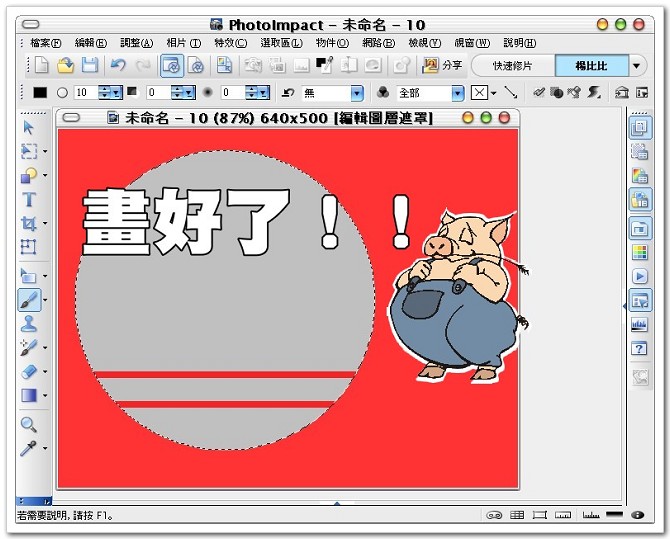
◎ 延伸練習 ◎ 下圖的遮罩是如何完成的? |

沒有留言:
張貼留言